https://www.w3school.com.cn/css/index.asp
https://doc.houdunren.com/%E7%B3%BB%E7%BB%9F%E8%AF%BE%E7%A8%8B/css/1%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86.html
常用
position: relative;
display: flex;
top: 0;
left: 0;
right: 0;
bottom: 0;
text-align: center;
align-items: center;
justify-content: center;
transform: translate(-50%, -50%);
x -y 模糊 颜色
box-shadow: 10px 10px 10px #cccccc
font-size: 30px;
line-height: 30px;
Flex 弹性盒布局
display: flex;
/* 布局方向 行排列,列排列 */
flex-direction: row/column;
/* 折行 */
flex-wrap: wrap;
/* 以上两行可归纳为 */
flex-flow: row wrap;
/* 主轴排列模式 */
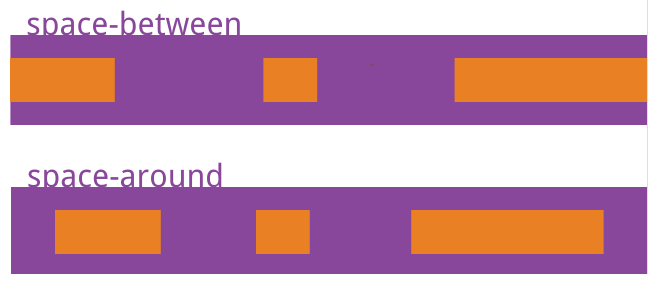
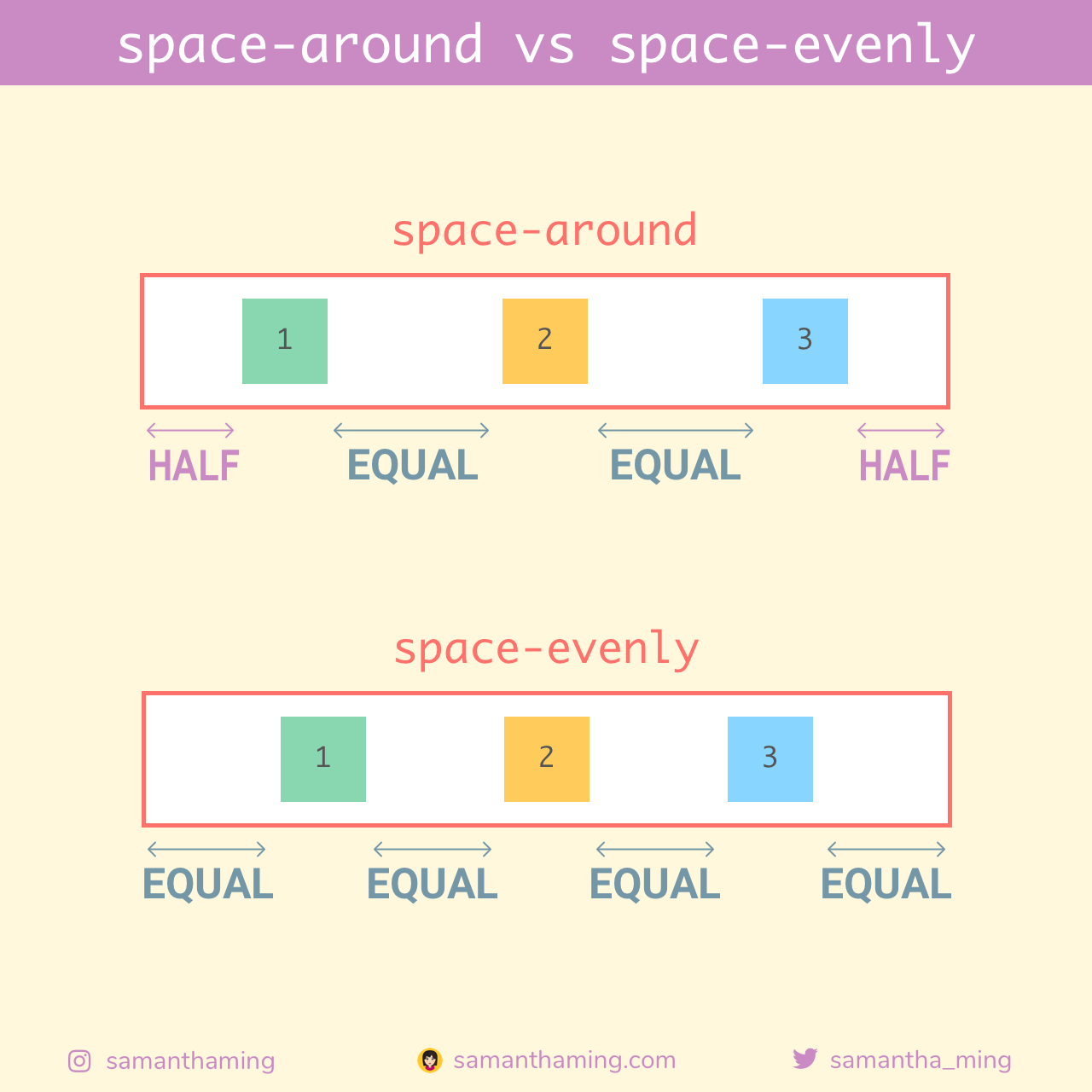
justify-content: flex-start/center/space-between/space-around/space-evenly(平均间隔);
/* 交叉轴排列模式 */
align-items: flex-end/stretch(拉伸,优先级低于元素高度)/center;


浮动
float: left;
width: 33.3%;
border: 1px solid #ccc;
/*
指定当前块宽度包含border宽度 == 内边框
保证width和height的大小,不会被其他样式扩大或缩小
*/
box-sizing: border-box;
/* 清除浮动 */
clear: both;
清除浮动来让父元素感知高度
- 后面增加一个div
<div class="clearfixed"></div> .clearfixed{ clear: both; } - 在最后一个元素增加after
.xxx::after{ content: ""; clear: both; dispaly: block; }
字体
/* 越界处理 */
overflow: hidden;
white-space: overflow;
/* 多行文本的情况下,用省略号 "…" 隐藏超出范围的文本 */
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;/*第几行裁剪*/
-webkit-box-orient: vertical;
/* 自定义字体 */
@font-facep{
font-family:"QL";
src:url('XXXX');
}
/* 不换行 */
white-space: nowrap;
em 为相对长度单位,相对于当前对象内文本的字体尺寸
/* 加粗 */
font-weight: bold;
/* r,g,b,透明度 */
rgba(255,0,0,0.5)
font-family: 字体1,字体2,[monospace(等宽字体),sans-serif,serif]
/* 斜体 */
font-style: italic;
/* 下划线 */
text-decoration: underline;
/* 大小写处理 */
text-transform: uppercase;
/* 字母间距 */
Letter-spacing: 1em;
/* 词间距 */
word-spacing: 2em;
/* 行高 */
line-height: 1.5em;
定位
padding -> 内边距
margin -> 外边距
/* 两个box放一起时 只取最大的外边距 作为两者的边距 */
/* 上 右 下 左 */
border: 5px blue solid(线条样式);
/* 下划线 */
text-decoration: none;
static 静态定位
relative 相对定位
absolute 绝对定位(没有上下文relative 时 根据视窗偏移)
fixed 固定定位
sticky
.float-rb-btn {
position : fixed;
right: 0;
bottom: 0;
}
.float-rt-btn {
position : fixed;
right: 0;
top: 0;
}
.float-lb-btn {
position : fixed;
left: 0;
bottom: 0;
}
.float-lt-btn {
position : fixed;
left: 0;
top: 0;
}
布局
/*
block 块布局
inline 行布局 没有宽高
inline-block 有宽高
*/
display
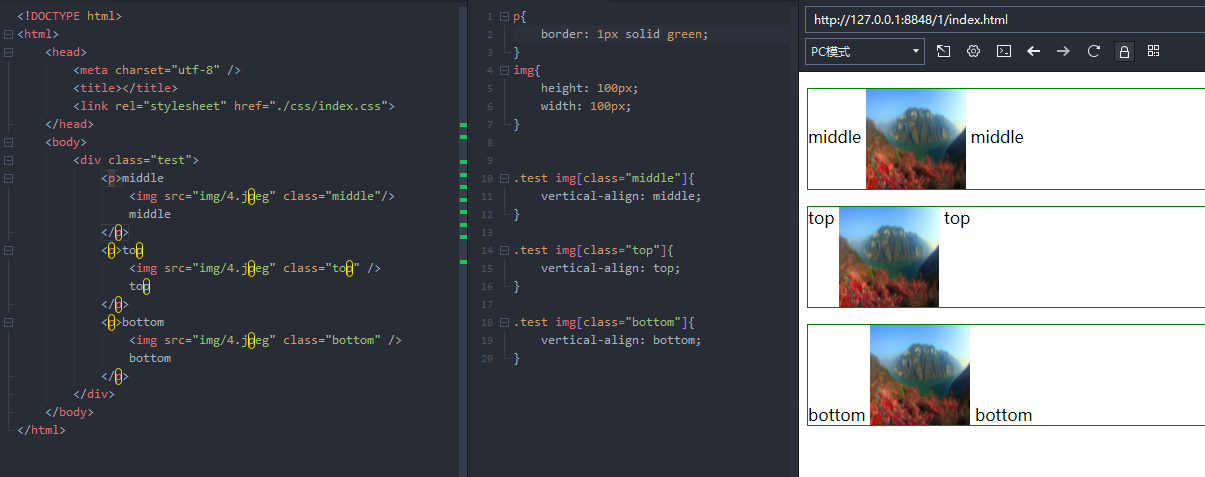
vertical-align 属性设置元素的垂直对齐方式
text-align 属性用于设置文本的水平对齐方式。
/* 不保留元素大小隐藏 */
display:none;
/* 保留元素大小隐藏 */
visibility:hidden;
opacity:0;

溢出
/* 元素 溢出边界显示滚动条 */
overflow: scroll;
overflow: auto;
/* 元素 溢出隐藏 */
overflow: hidden;
/* 单行文本(不换行) */
white-space: nowrap;
/* 超出边界不显示 */
overflow: hidden;
/* 超出部分显示"..." */
text-overflow: ellipsis;
/* 自动撑满 */
display: inline-block;
width: -webkit-fill-available;
height: -webkit-fill-available;
/* 根据内容自适应宽度 */
width: fit-content;
margin: auto;/* 顺便居中 */
/* 盒子根据内容尺寸自适应 */
width: max-content|min-content;]
背景
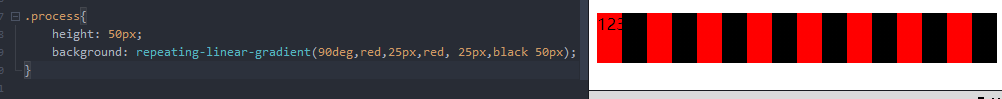
/* 红色0~25px,红色截止25px,再渐变黑色从25px~50px */
.process{
height: 50px;
background: repeating-linear-gradient(90deg,red,25px,red, 25px,black 50px);
}

选择器
/* 全选 */
*{
}
/* 元素 */
p,h1{
}
/* class选择器 */
.xxx{
}
/* id选择器 */
#xxx{
}
/* 结构选择器 */
xxx h1~h2{
/* 同级的兄弟元素 */
}
xxx h1>h2{
/* 子元素 */
}
xxx h1+h2{
/* 内的第一个元素 */
}
/* 属性选择器 */
xxx[id][title="ql"]{
/*
<xxx id="1" title="ql" />
*/
}
所有 CSS 伪类
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 选择活动的链接。 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 |
| : disabled | input:disabled | 选择每个被禁用的 <input> 元素。 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素。 |
| :enabled | input:enabled | 选择每个已启用的 <input> 元素。 |
| :first-child | p:first-child | 选择作为其父的首个子元素的每个 <p> 元素。 |
| :first-of-type | p:first-of-type | 选择作为其父的首个 <p> 元素的每个 <p> 元素。 |
| :focus | input:focus | 选择获得焦点的 <input> 元素。 |
| :hover | a:hover | 选择鼠标悬停其上的链接。 |
| :in-range | input:in-range | 选择具有指定范围内的值的 <input> 元素。 |
| :invalid | input:invalid | 选择所有具有无效值的 <input> 元素。 |
| :lang(language) | p:lang(it) | 选择每个 lang 属性值以 “it” 开头的 <p> 元素。 |
| :last-child | p:last-child | 选择作为其父的最后一个子元素的每个 <p> 元素。 |
| :last-of-type | p:last-of-type | 选择作为其父的最后一个 <p> 元素的每个 <p> 元素。 |
| :link | a:link | 选择所有未被访问的链接。 |
| :not(selector) | :not(p) | 选择每个非 <p> 元素的元素。 |
| :nth-child(n) | p:nth-child(2) | 选择作为其父的第二个子元素的每个 <p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择作为父的第二个子元素的每个<p>元素,从最后一个子元素计数。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择作为父的第二个<p>元素的每个<p>元素,从最后一个子元素计数 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择作为其父的第二个 <p> 元素的每个 <p> 元素。 |
| : only-of-type | p:only-of-type | 选择作为其父的唯一 <p> 元素的每个 <p> 元素。 |
| : only-child | p:only-child | 选择作为其父的唯一子元素的 <p> 元素。 |
| : optional | input:optional | 选择不带 “required” 属性的 <input> 元素。 |
| : out-of-range | input:out-of-range | 选择值在指定范围之外的 <input> 元素。 |
| :read-only | input:read-only | 选择指定了 “readonly” 属性的 <input> 元素。 |
| :read-write | input:read-write | 选择不带 “readonly” 属性的 <input> 元素。 |
| :required | input:required | 选择指定了 “required” 属性的 <input> 元素。 |
| :root | root | 选择元素的根元素。 |
| :target | #news:target | 选择当前活动的 #news 元素(单击包含该锚名称的 URL)。 |
| :valid | input:valid | 选择所有具有有效值的 <input> 元素。 |
| :visited | a:visited | 选择所有已访问的链接。 |
所有 CSS 伪元素
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after | 在每个 <p> 元素之后插入内容。 |
| ::before | p::before | 在每个 <p> 元素之前插入内容。 |
| ::first-letter | p::first-letter | 选择每个 <p> 元素的首字母。 |
| ::first-line | p::first-line | 选择每个 <p> 元素的首行。 |
| ::selection | p::selection | 选择用户选择的元素部分。 |
